CASE STUDY
Designing the Breeze Prospecting Agent at HubSpot
Overview
Role: Product Designer
Company: HubSpot
Project: Breeze Prospecting Agent
Timeline: 8 months - private beta
Problem to solve: Sales teams struggle with the time-consuming nature of prospecting and the tedious task of crafting personalized outreach at scale.
The goal of this work was to increase sales teams capacity by researching and executing personalized outreach strategies for prospects within HubSpot's Smart CRM, using the companies data to create personalized outreach. This AI-powered agent is always on, driving pipeline for teams 24/7.
Sales prospecting activities
Identifying prospects (Inbound methods, industry events, research, lists)
Research on their company, Research on the prospect
Creating relevant lead lists
Outreach (Cold calling, emailing, social, SMS, Direct mail, LinkedIn)
Follow up (the sequence of continuous outreach)
-

A little context
In 2024, AI felt like it exploded onto the scene—and I found myself in the middle of it when I was tapped to lead design for a high-priority business initiative. At HubSpot, product teams typically have the autonomy to choose what they work on, based on the value for customers in their product areas - but this project was different: it came directly from executive leadership. They asked select teams to focus on building four new AI agents. I was responsible for leading the design of the sales prospecting agent, working closely with my product management partner and engineering team.
-

Our objective
The goal of the prospecting agent is to free up valuable time for sales reps. As technologies advance and customers become more accustomed to personalized outreach our product offerings need to advance and meet the demands our customers are facing.
-

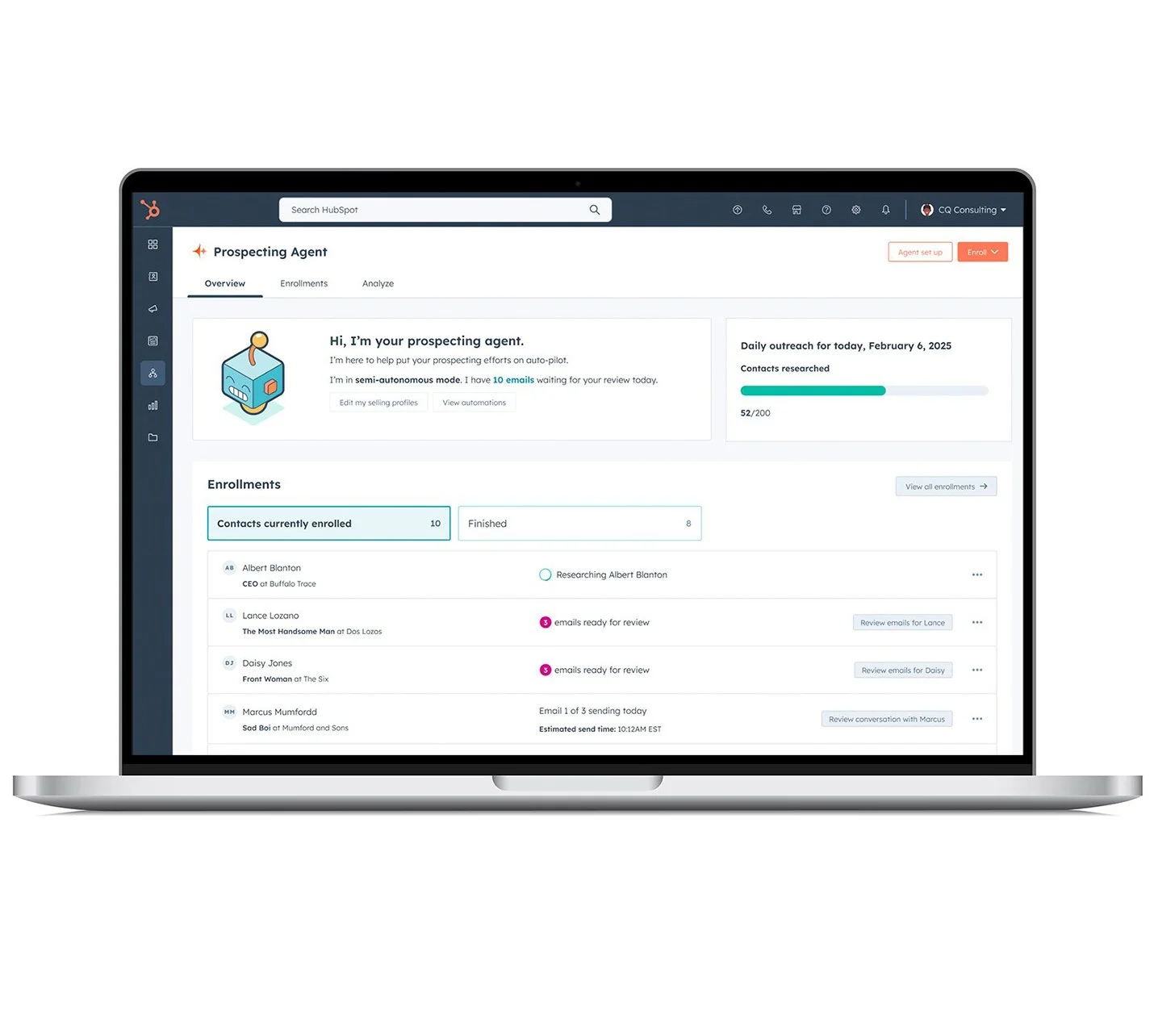
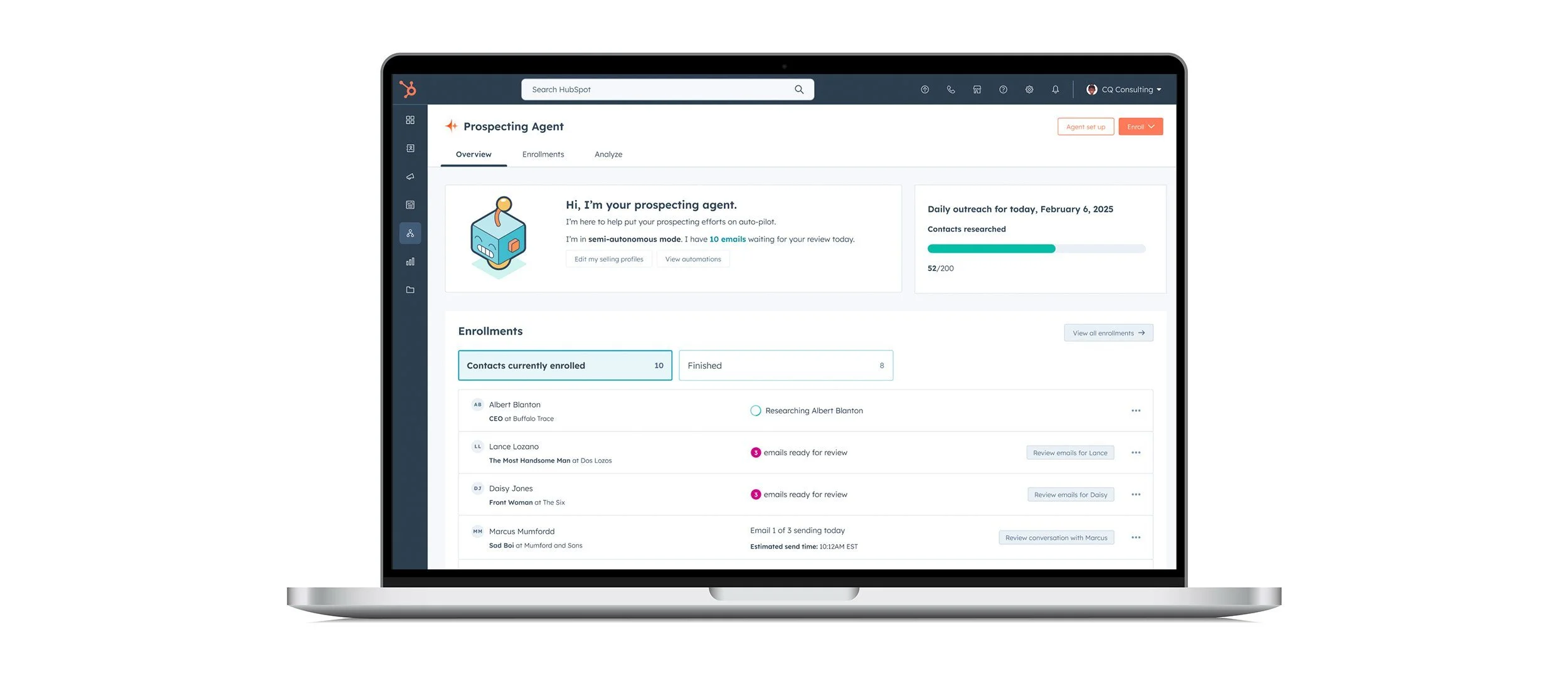
The result
The team delivered a prospecting agent that can handle tasks on behalf of sales reps autonomously. The tool can be set to fully autonomous or semi-autonomous to account for varying organizational needs degrees of comfort with automation.
After the launch of the AI agents in Q3 - HubSpot saw a 20% uptick in subscription revenue in Q4, total customers grew by 10,000 and Hubspot’s revenue increased by $430M
An AI agent is software that can interact with its environment (in our case - the HubSpot CRM), collect data (like, names, company affiliations & phone numbers) and use that data to perform tasks to achieve goals (in our case - automatically sending emails, SMS or LinkedIn messages with the goal of booking meetings!)
Research & Discovery
Understanding the problem
In past projects, I relied on customer feedback, roadblocks, and support tickets to prioritize work and assess customer value.
This project was different—customers weren’t asking for it. In fact, there was strong pushback, even fear, around AI replacing jobs. It left a lasting impression on me. One of my biggest challenges was grappling with the ethical concerns of AI in sales. I wasn’t sure how I felt about it and initially resisted. My focus became making AI a complement to the salesperson.
I focused on 3 key areas to gain deeper understanding - Data insights we had available from existing tools, Competitive analysis of other prospecting/AI tools in the market and user interviews.
Data Insights
Analyzed user engagement and feedback from existing tools and research
I started with research on 3 key customer segments—small businesses (Low Pro), mid-market, and enterprise and the findings were helpful in identifying that the prospecting piece of the sales motion is the opportunity area to focus on
The findings confirm that Sales Pipeline Management is the top priority across all segments, with 79% of all businesses identifying it as a critical sales objective.
Low Pro businesses prioritize efficiency and quick wins, while MidMarket+ focuses on data-driven decision-making and long-term pipeline management. Sales Hub should tailor feature promotion accordingly.
We should promote and invest in Sales Pipeline Management, Prospecting, and Sales Automation (All segments prioritize these features)
While Prospecting is the 2nd most selected business goal (65%), HubSpot’s perceived effectiveness is lower, with exceptional value ratings at only 28% (Low Pro) and 21% (MidMarket+).
This suggests that while businesses prioritize Prospecting, they don’t feel HubSpot’s current tools fully meet their needs.
After reviewing research studies, I collaborated with my PM partner and product teams to define clear product boundaries. A key challenge was distinguishing this new product from existing prospecting tools and ensuring effective customer onboarding. Together, we identified overlaps, addressed key questions, and aligned on a shared mission—while recognizing that our current tools weren’t fully meeting user needs, as confirmed by the research.
Competitive Analysis
Assessed existing prospecting tools (both within and outside HubSpot)
Customer Interviews
Sales reps - Sales reps face unique challenges and are innundated with time-consuming tasks. I spoke with our internal sales team to understand their workflow challenges
Customer interviews - Met with some power-users and discussed ideas, talked through concepts and presented hypotheticals. We asked questions like, “If we were to offer this product what would be the most useful features?” and “What would you use this for, why or why not?”
Low fidelity mocks and POC - I created initial IA and mockups based on some assumptions of key features. I worked with the engineering team and we developed a POC to present to customers. Although it lacked polished design, it served as a valuable tool for demonstrating the intended functionality of the agent and gathering customer feedback, straddling the line between research and design
Key Findings
Sales reps spent too much time manually researching prospects
Current tools lacked predictive intelligence and actionable insights
(Auto re-schedule based on an out of office reply vs the rep having to manually adjust this)
Users needed a more seamless experience between prospecting and outreach
Ideation & Design
A Proof of Concept to drive essential functionality
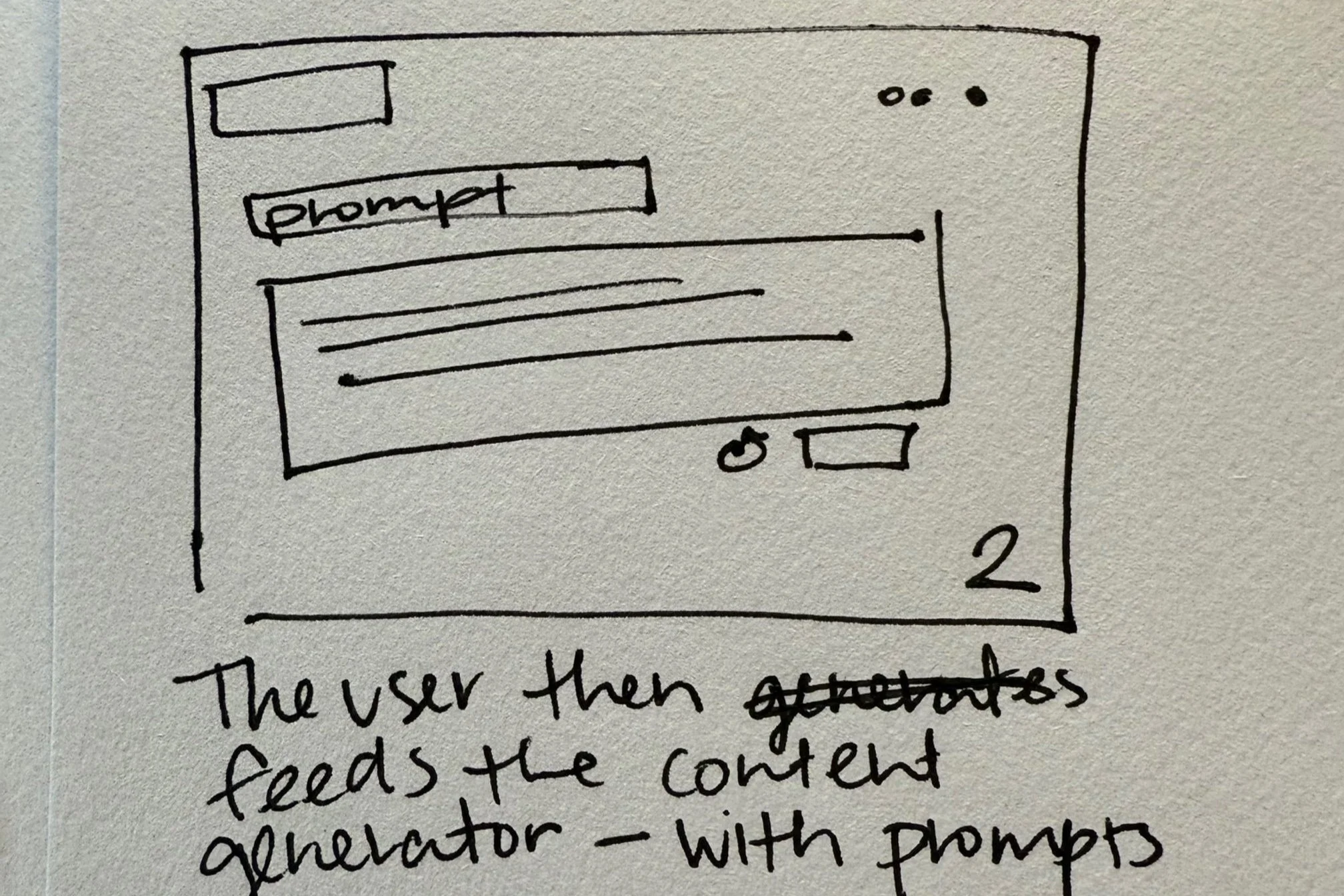
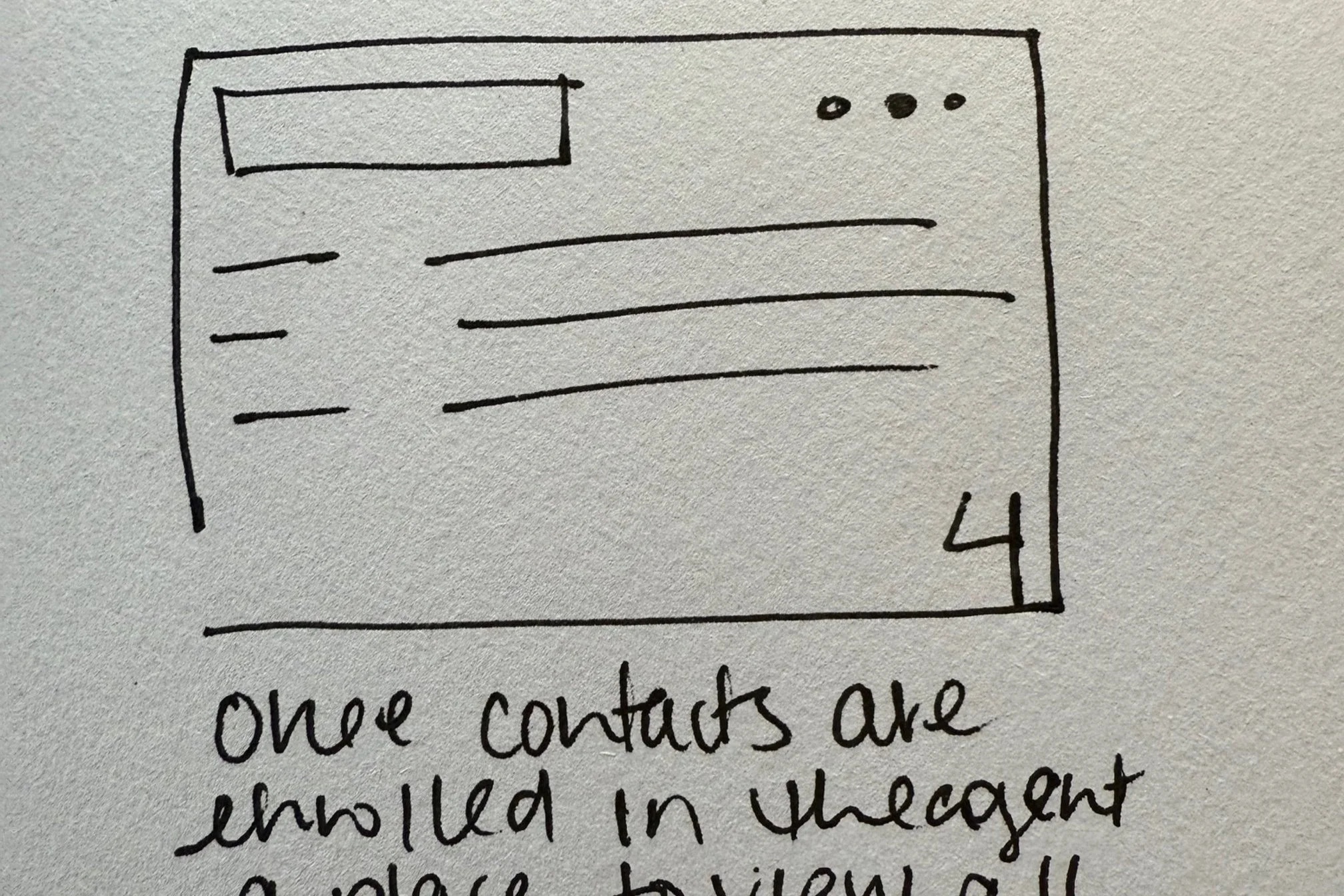
Once we established initial assumptions, we prioritized building a proof of concept (POC) early to validate our ideas with customers. Our goal was to confirm key functionalities and identify any gaps. I started by sketching rough UI concepts and collaborating with engineering to guide development. The focus was on defining core functionality as the foundation for the user experience.
Using the feedback from the customer interviews and POC usability studies - I began documenting jobs to be done and real pain points our customers were experiencing.
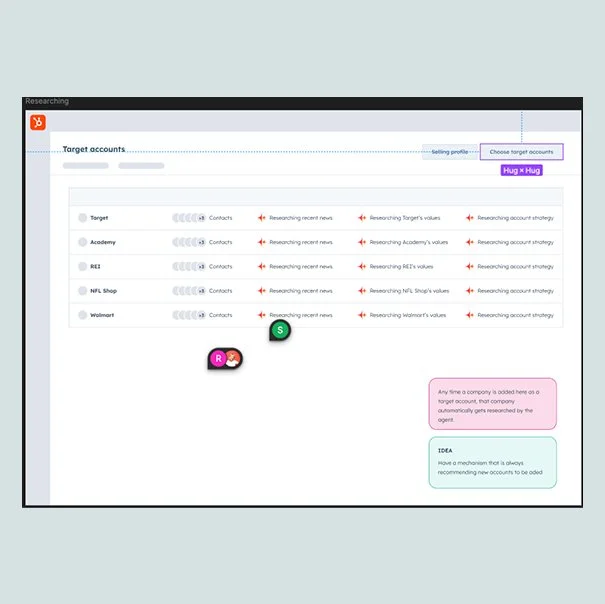
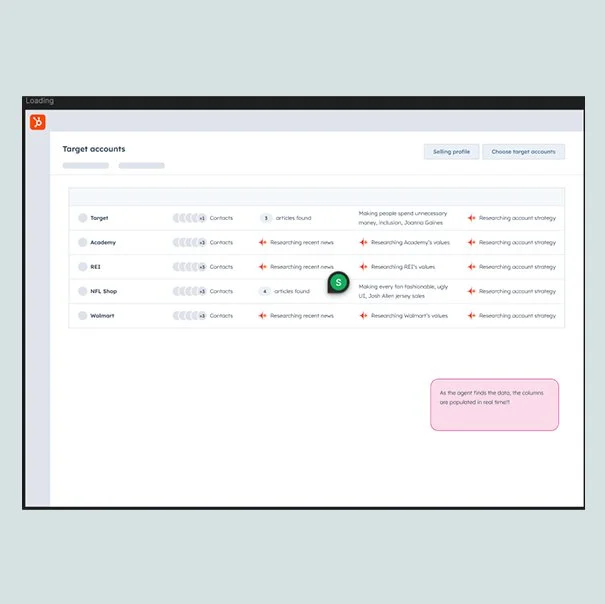
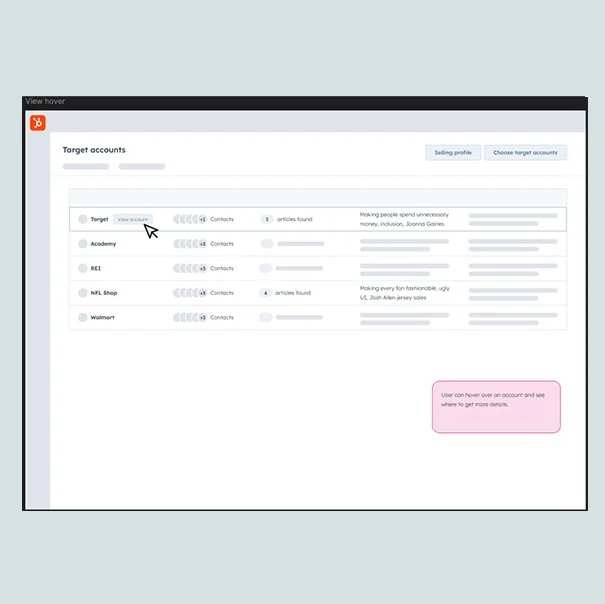
I was able to group the feedback into core themes we would use to guide our user flows and journeys - Sourcing, Researching, Outreach and Hand-offs
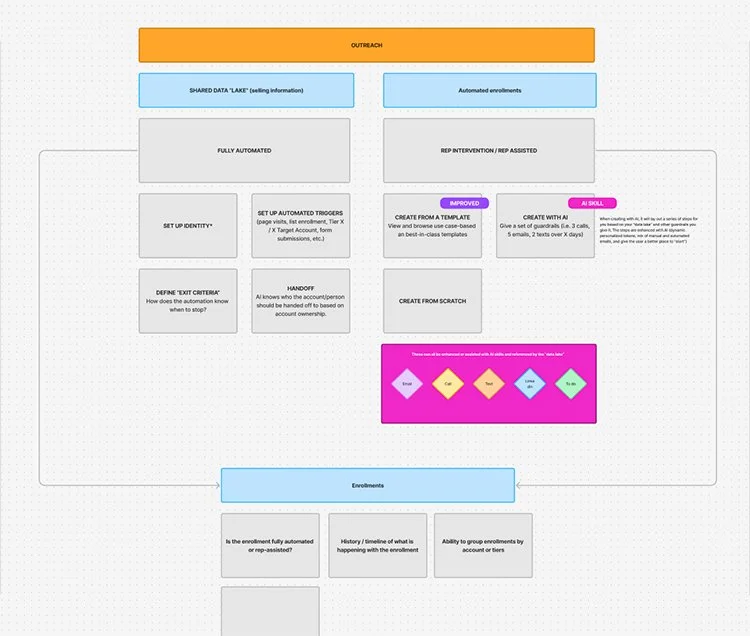
Based on the feedback from the POC, the JTBD and pain points we heard from our customer calls - I began laying out the essential AI skills
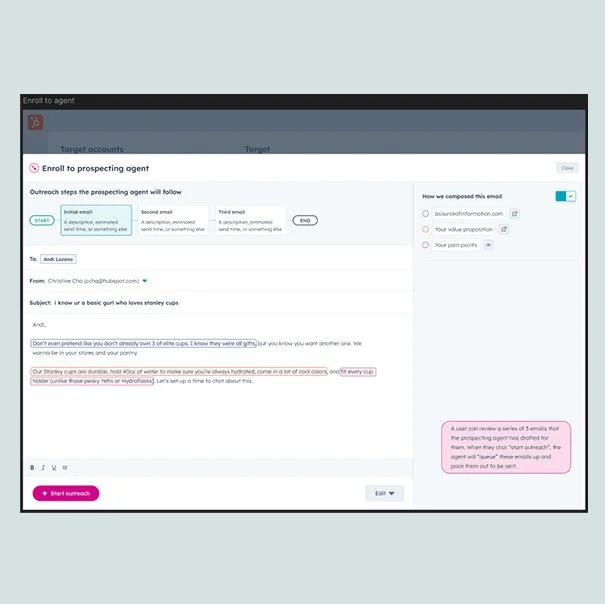
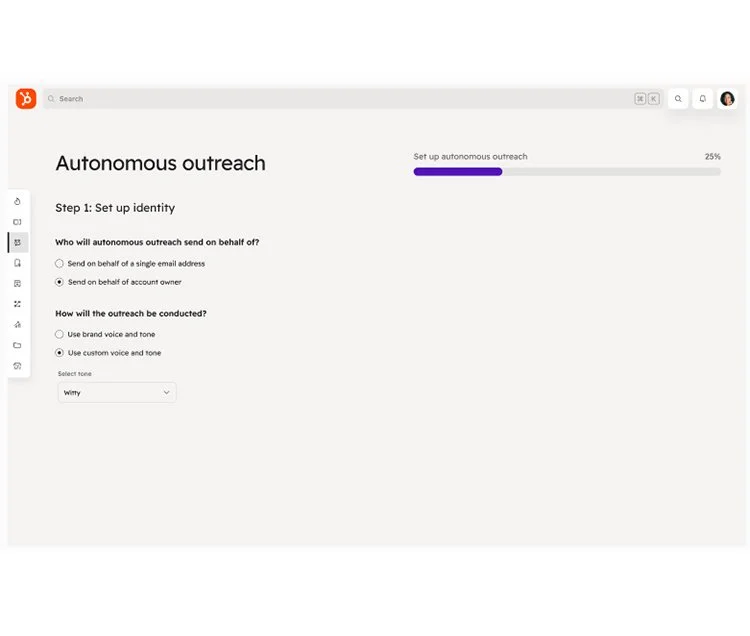
I then built out initial wireframes to guide architecture of the experience - This wireframe walks through the two ways a user could configure their outreach (Fully autonomous / Rep-assisted)
My design iteration process
-
Ideation & Wireframing
I use figjam to map out key user flows, content, and the IA - usually at this stage i’m working with my PM to identify core use cases and we’re defining product requirements together. I am communicating and collaborating with our engineering leads to ensure we are all in agreement on direction

-
Low fidelity design
Once the IA and key user flows feel solid I start on some low fidelity screens so we can bring the vision to life and start designing user interactions. At this stage I am frequently sharing with my product design team in UX critique and reviews, posting updates on slack and soliciting feedback in 1:1s. I can also start sharing with real customers which will help to influence higher fidelity designs

-
Higher fidelity design and prototypes
As designs are validated with UX and customers - I move into higher fidelity design and prototypes. I’m partnering with engineering at this point to strategize shipping and releasing to customers. Once customers are using the product we are gathering feedback through calls, surveys, support and success teams to make prioritizations for enhancements and improvements

Eventually - Things start to get designy!
By this point, I’m eager to start designing actual screens and UIs! My early designs go through continuous iteration—I regularly share them in critiques, working sessions with the larger UX team, and office hours with my quad partners and project team. I love getting feedback, exploring multiple iterations, and refining interactions to achieve the best possible experience. Throughout these discussions, I make sure to document ideas, questions, and insights along the way.
Key Design Considerations
Simplicity: Minimized clutter and focused on essential actions
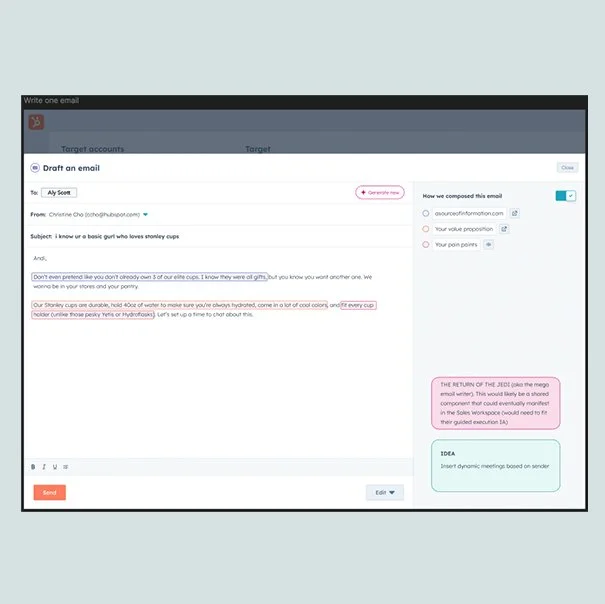
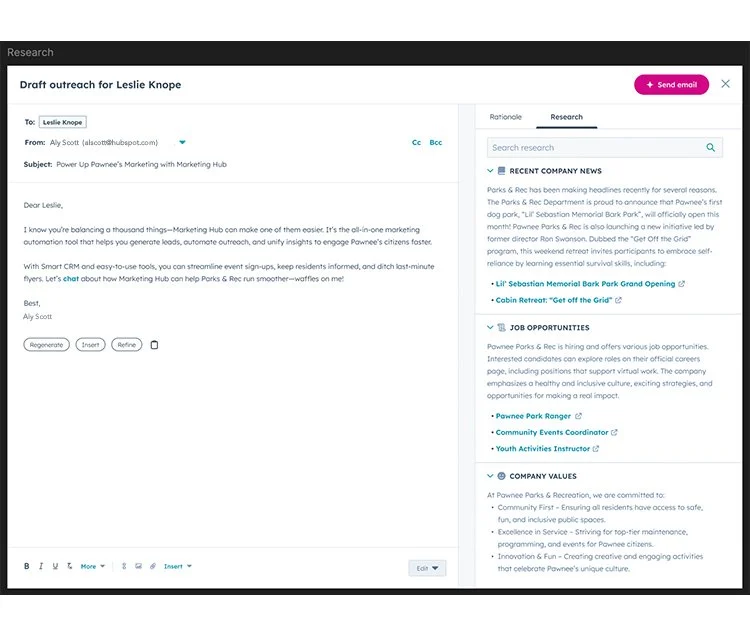
Guided Experience: Designed progressive default features wherever I could to reduce overwhelm (an example/challenge is the way we handled content generation)
Seamless Integration: Ensured seamless integration with HubSpot CRM and email tools. While the initial plan included scraping for more comprehensive contact data, we scaled back for the MVP, relying solely on CRM data to provide a more stable and predictable user experience. As our technology evolves and new capabilities emerge, we plan to introduce this enhancement in future iterations
Initial Designs, Testing & Learnings
These designs show the evolution of the content generation feature
Implementation & Impact
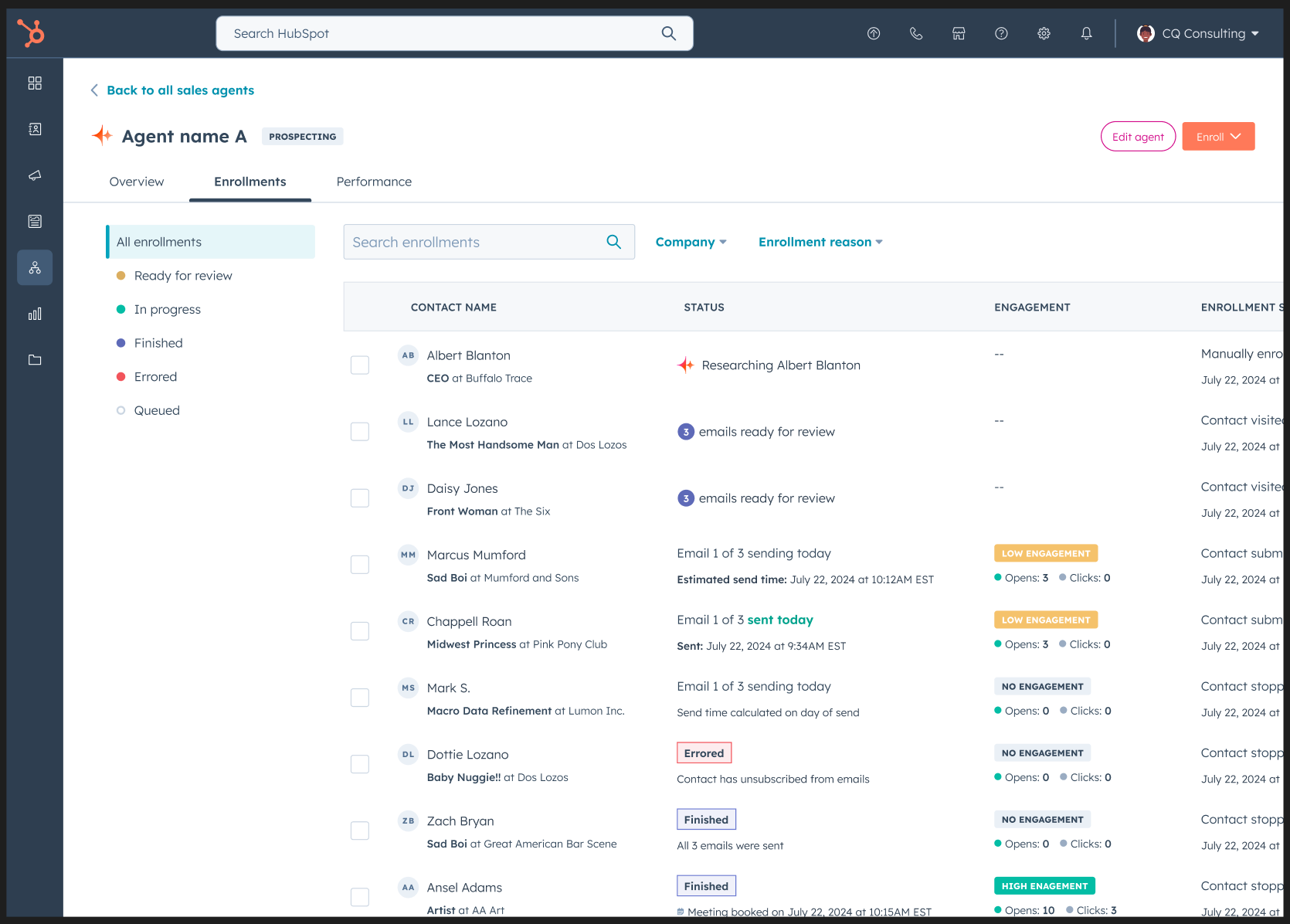
Product Launch
A beta version was released to our internal sales team and then we followed up with a private beta to select customers shortly after
Monitored engagement through analytics, interviews & session recordings
Gathered post-launch feedback through calls and surveying to address remaining gaps
Results & Metrics
30% reduction in prospecting time per user (Internal sales team)
Increase in engagement with AI-driven recommendations (enroll to agent, re-generate content, accepting AI generated defaults, research inputs)
Positive NPS score from early adopters
Public beta - 43% of users engaging
(2/3 of enterprise and 1/2 of pro customers engaging with AI features)Total customers grew to 238,000 globally, driven by 10,000 net customer additions in Q3 ‘24
20% increase in revenue and subscription revenue in Q3 ‘24
HubSpot's revenue increased by $430 million from 2023 to 2024